The world of web design is constantly evolving, and the incorporation of three-dimensional (3D) elements has emerged as a game-changer. Do you want to test some innovative 3D concepts for your upcoming web design project? You must have your share of questions about the use of 3D designs. How useful is it for different types of organizations and companies? Is the answer to this question still a mystery? Learn about the key advantages of 3D in web design in this blog. From captivating user engagement to revolutionizing product displays, the possibilities are vast. Let's explore how websites with 3D models are reshaping the digital landscape.
Understanding 3D in Web Design
In web design, "3D" deals with integrating three-dimensional elements and effects into websites, conjuring a captivating illusion of depth and authenticity. This departure from the conventional 2D flat designs can create web interfaces with an immersive and interactive quality.
Achieving this effect can be accomplished through several methods. Some of these include:
Incorporating 3D Objects: This involves directly placing three-dimensional objects onto the website, such as interactive product images or characters.
Creating Illusory Depth: Craftily manipulating elements of the website to appear closer or further away to the viewer, thereby imbuing the scrolling experience with a palpable sense of depth.
Shadows and Lighting: The strategic use of shadows and lighting effects enhances the realism of various elements, rendering them more lifelike.
Interactive 3D Elements: Going a step further, you can design games or interactive scenes that seamlessly operate within the confines of a web browser, engaging users dynamically.
The utilization of 3D elements in web design not only elevates the visual appeal but also enhances user engagement. Nevertheless, ensuring that the website continues to load swiftly and perform seamlessly across an array of devices and browsers remains imperative. This harmonious blend of aesthetics and functionality is the hallmark of successful 3D integration in web design.
Applications of 3D in Web Design
The applications of 3D in web design are vast and transformative. From enhancing user engagement to revolutionizing e-commerce and branding, 3D elements breathe life into the digital world. Let’s take a look at some of these in detail.
Logo and Branding: Brands can use 3D elements in their logos and branding, creating a more modern and visually appealing identity.
Web Animation: Animations and transitions can have a 3D feel, adding depth and dynamism to website elements, like buttons, menus, and scrolling effects. User Engagement: One of the standout features of 3D elements on websites is their ability to engage and immerse users. The depth and dimension offered by 3D elements create a sense of interaction that keeps visitors glued to the screen.
Product Visualization: E-commerce platforms have embraced 3D as a powerful tool for product visualization. Imagine being able to rotate a 3D-rendered pair of shoes, examining every angle before making a purchase.
Achieving Realism Through 3D: Realism in web design is a prized quality, and 3D is the artist's palette for achieving it. Designers can breathe life into their creations by leveraging techniques like realistic lighting, shadows, and depth effects.
So, now your question might be why you should fit 3D design for any of these website design types. Read on to understand its advantages in detail.
6 Key Benefits of 3D in Web Design
Apart from mesmerizing your users with 3D designs on your website and improving conversions, 3D web design can help you stand out, create more engaging interfaces, and evoke emotions. Here’s how:
1. Boosts User Engagement:
The fusion of cutting-edge design technologies and 3D web design is explosive. You may rapidly discover how to grab people's interest and persuade them to buy by investigating the numerous strategies employed in the top 3D model websites. One of the most captivating aspects of incorporating 3D in web design is its ability to engage users profoundly. Unlike traditional flat designs, 3D elements add depth and dimension to web interfaces. Imagine visiting a 3D design website where you can interact with a product through an interactive 3D model on the website itself. This immersive experience captivates users, encouraging them to explore and engage for longer. These websites with 3D models truly bring content to life.
2. Improved User Experience (UX):
User experience (UX) is at the heart of web design, and 3D significantly enhances it. Your website should be able to keep up with the current trends in this shifting digital landscape if you envision your agency to remain relevant and interesting to your clients. If you want to maintain your firm’s competitiveness, your website should be current and up-to-date, not like it did in the 1990s. A well-executed 3D design website provides users with a more intuitive and enjoyable browsing experience. Navigation becomes seamless as users interact with 3D elements, making it easier to find information or products. The synergy between user-friendly interfaces and 3D models for websites creates a digital environment that users love to explore.
3. Better Visualization and Product Display:
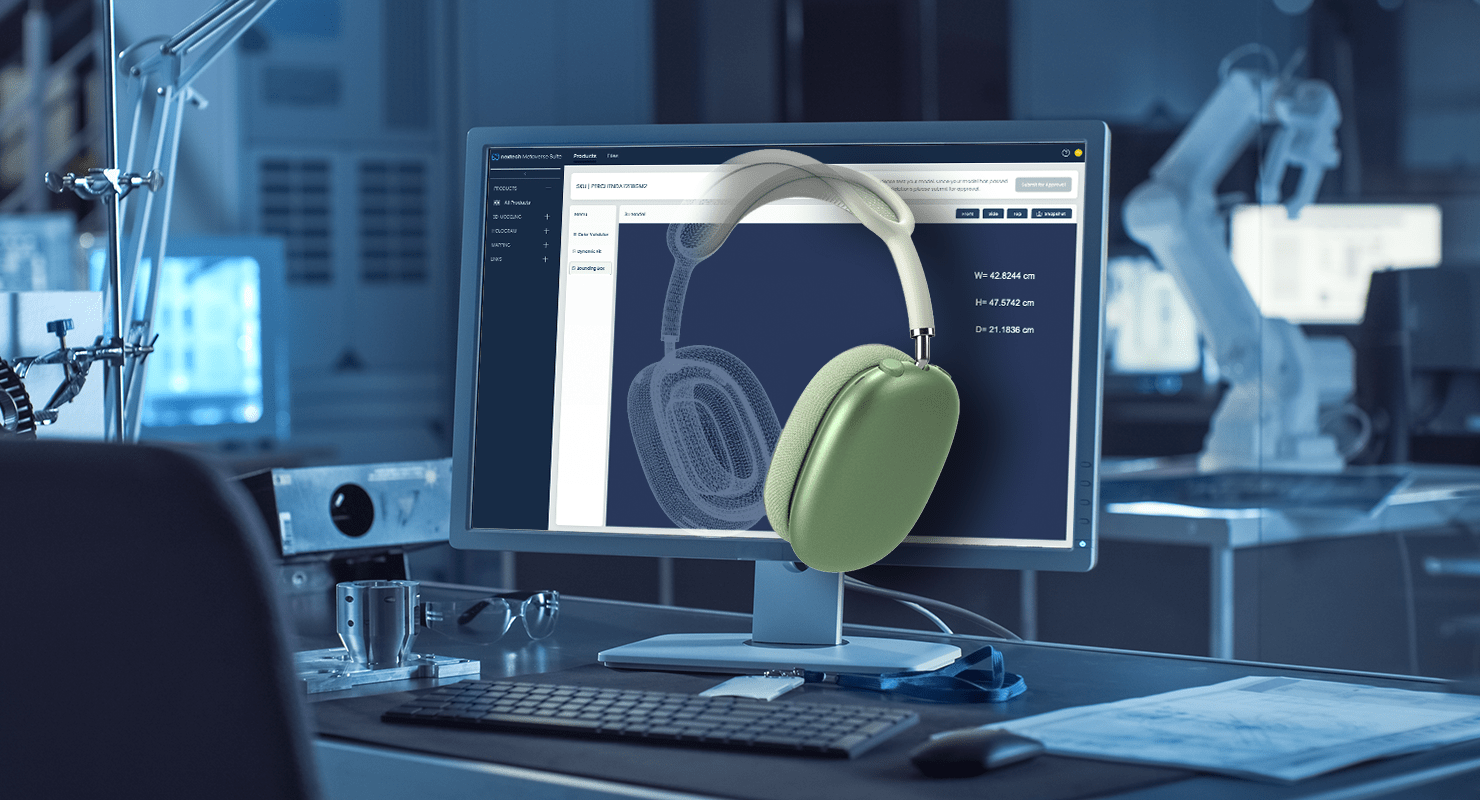
For e-commerce platforms, the benefits of 3D in web design are particularly evident. 3D models for websites enable businesses to showcase their products like never before. Instead of static images, customers can view products from multiple angles, rotate them, and even zoom in to examine details. This level of interaction boosts confidence in purchasing decisions, making it a win-win situation for both businesses and customers.
To read about “Revolutionizing E-commerce: The Power of 3D Product Visualization”, click here.
4. Enhanced Brand Identity and Recognition:
Establishing a unique brand identity is a priority for businesses, and 3D elements can play a pivotal role in achieving this goal. Memorable 3D logos and graphics leave a lasting impression. Visitors to a website with a distinct 3D design instantly recognize the brand's commitment to innovation and creativity. 3D in web design sets brands apart in a competitive digital landscape.
5. Improved Storytelling and Content Presentation:
The storytelling aspect of web content is rejuvenated with 3D elements. In the words of Don Norman, "Good design is an act of communication between the designer and the user." Concepts and narratives come to life, engaging users on a deeper level. Whether conveying complex data or uniquely presenting information, 3D adds versatility to content presentation. The fusion of 3D and storytelling is a powerful tool for web designers looking to create memorable experiences.
6. Search Engine Optimization (SEO):
Last but not least, it's essential to consider Search Engine Optimization (SEO) and performance factors since search engines are the starting point of 68% of online activities according to Brightedge Research. 3D elements in web design can enhance SEO in several ways. They can improve user engagement and dwell time, as interactive 3D graphics can captivate visitors, reducing bounce rates. Furthermore, they can differentiate a website from its competitors to a large extent, leading to organic backlinks and improved SEO rankings. Striking a balance between aesthetics and performance is crucial in reaping the rewards of 3D without compromising user experience.
Future Trends and Technologies
In essence, 3D in web design can be one of the most powerful allies you can depend upon because of its multifaceted advantages. The evolution of 3D in web design shows no signs of slowing down. Emerging technologies such as augmented reality (AR) and virtual reality (VR) are poised to take 3D experiences to the next level. As we look to the future, we can anticipate even more innovative applications of 3D in web design, further enhancing the digital landscape.
Conclusion
The integration of 3D in web design offers many benefits that are reshaping the online world. From enhanced user engagement to improved UX and product displays, websites with 3D models set new standards. As businesses and designers explore the possibilities, the future of web design promises to be a three-dimensional canvas filled with exciting opportunities.
To read about “The Best 3D Design Software For Your Business - Toggle3D”, click here.
About Toggle3D and ARitize3D by Nextech3D.ai
Nextech3D.ai is a diversified augmented reality, AI technology company that leverages proprietary artificial intelligence (AI) to create 3D experiences for the metaverse.
Toggle3D is the ultimate AI-powered 3D design and texturing studio. Whether you’re looking for a 3D design and texturing software to convert and texture CAD files, prototype design or generate AR designs, Toggle3D is a web-based intuitive tool anyone can turn CAD into web 3D and AR designs without prior design experience or skill! To learn more about Toggle3D, click here.
ARitize3D is a solution that turns 2D and CAD files into 3D models that can be viewed in Augmented Reality. This powerful technology has been used in many industries to enhance the user experience and provide better visualization. To learn more about ARitize3D, click here.