This document will show you how to install and use the ARitize 3D application in Shopify.
Install the application
To use the system, you need to install the application first.
Step 1: Log in the store successfully
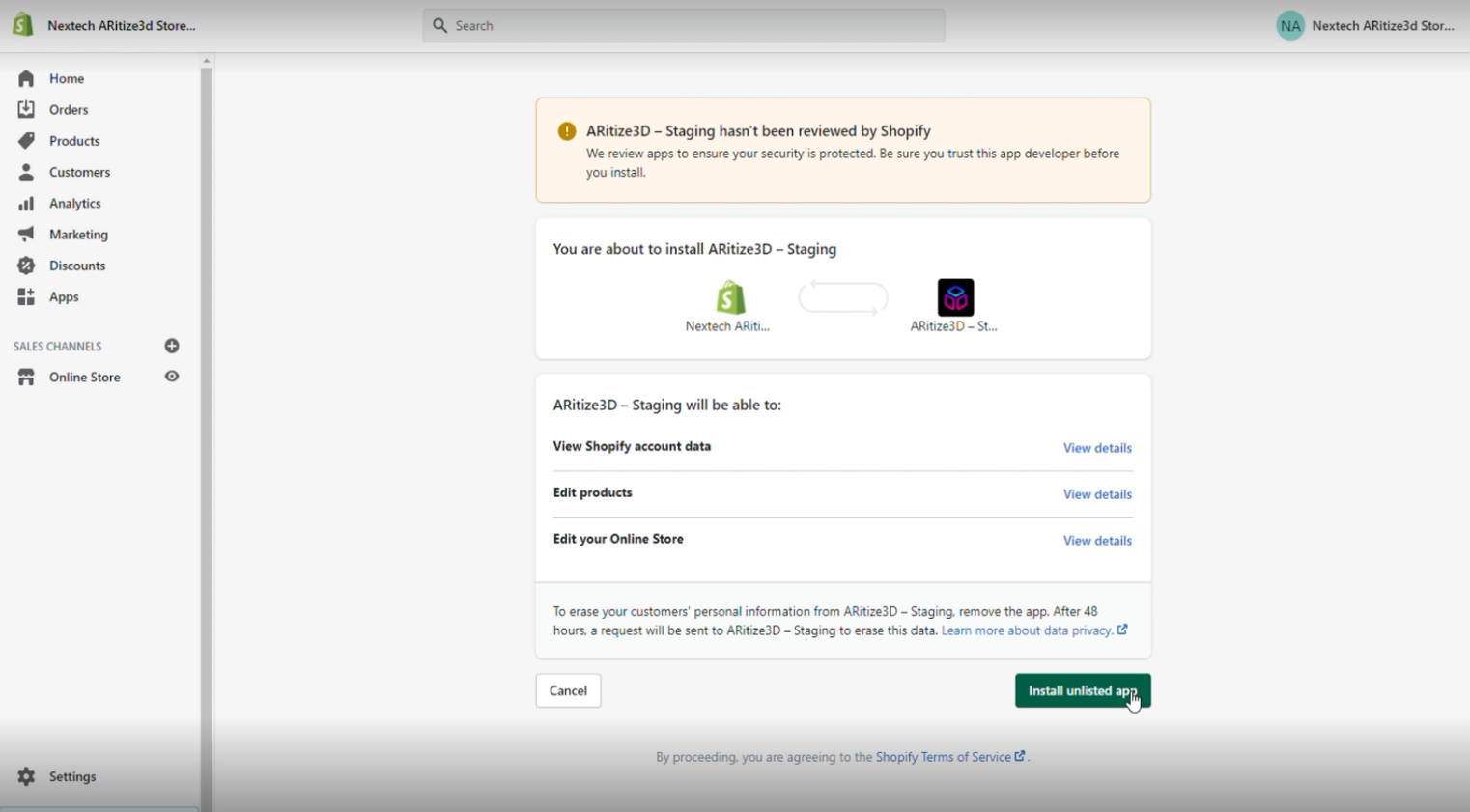
Step 2: On the left menu, select Apps and install the ARitize 3D App

Log in
After installing successfully, log in to the system (Please be sure to use Chrome)
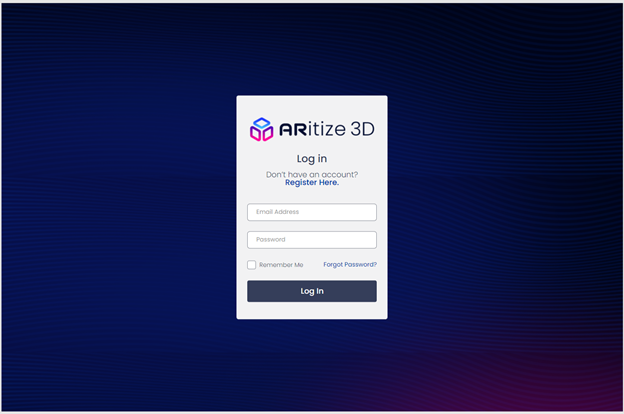
Step 1: Open the ARitize 3D application

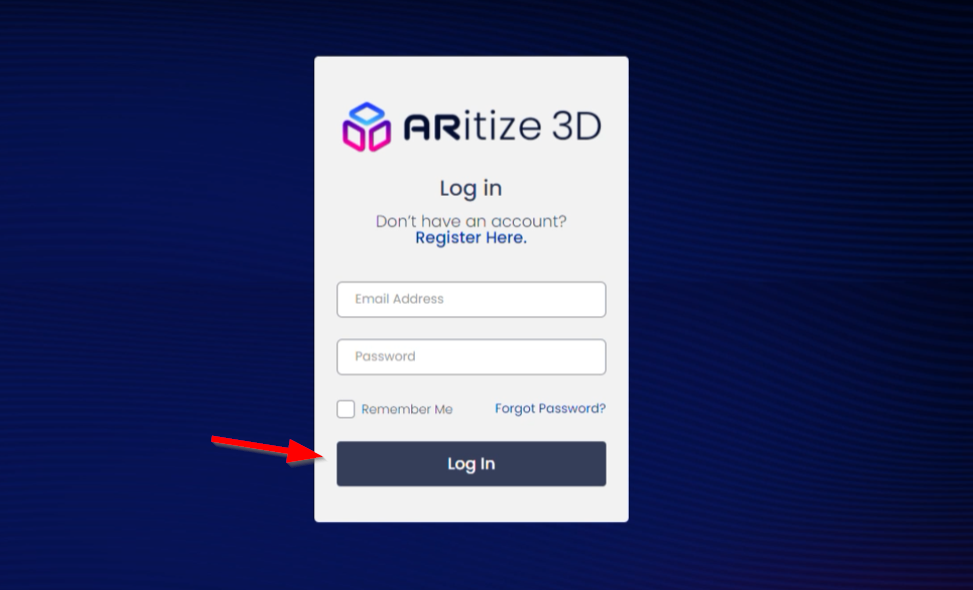
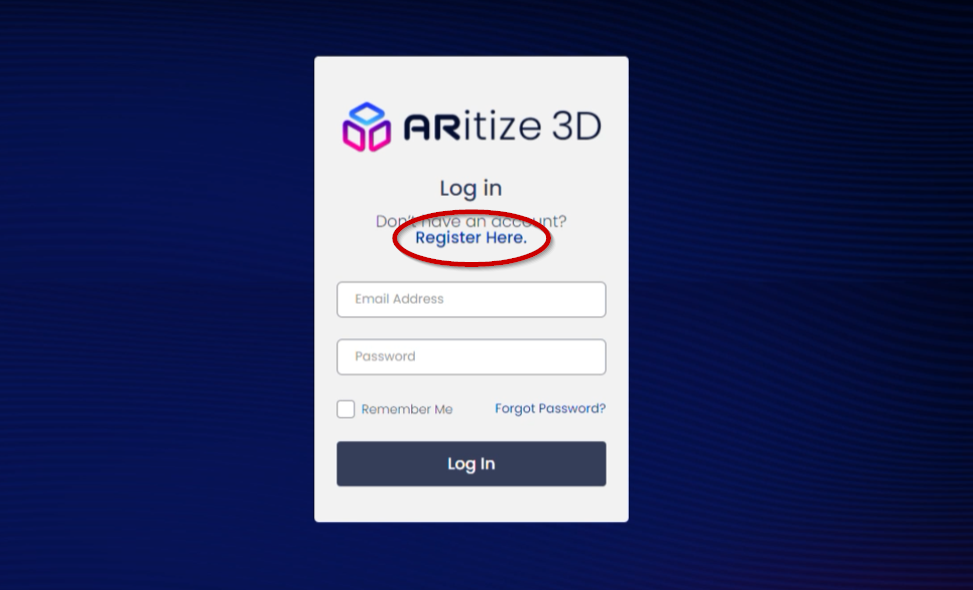
Step 2: Input a valid email address and correct password then click on Log In

- Click on Remember Me to save current information
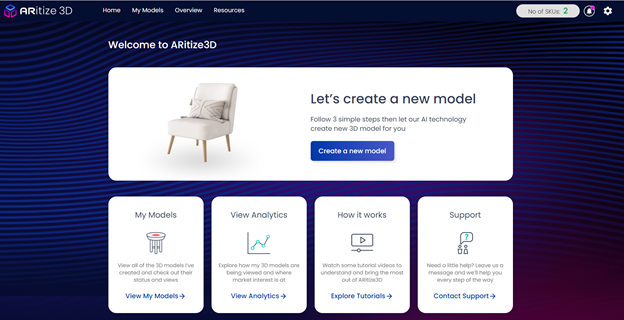
Step 3: After logging in successfully, the system will display the dashboard as below

Sign up
Step 1: If user do not have account, please click on Register Here button

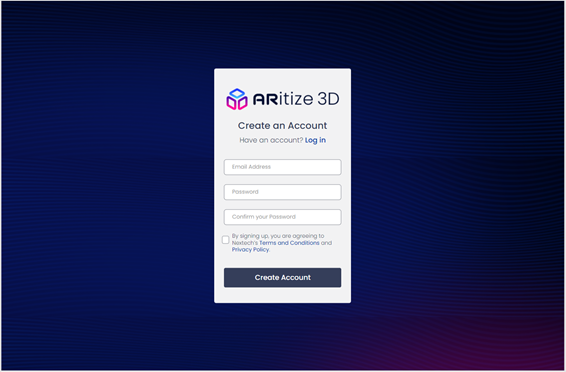
Step 2: Input all valid information then click on Create Account to sign up

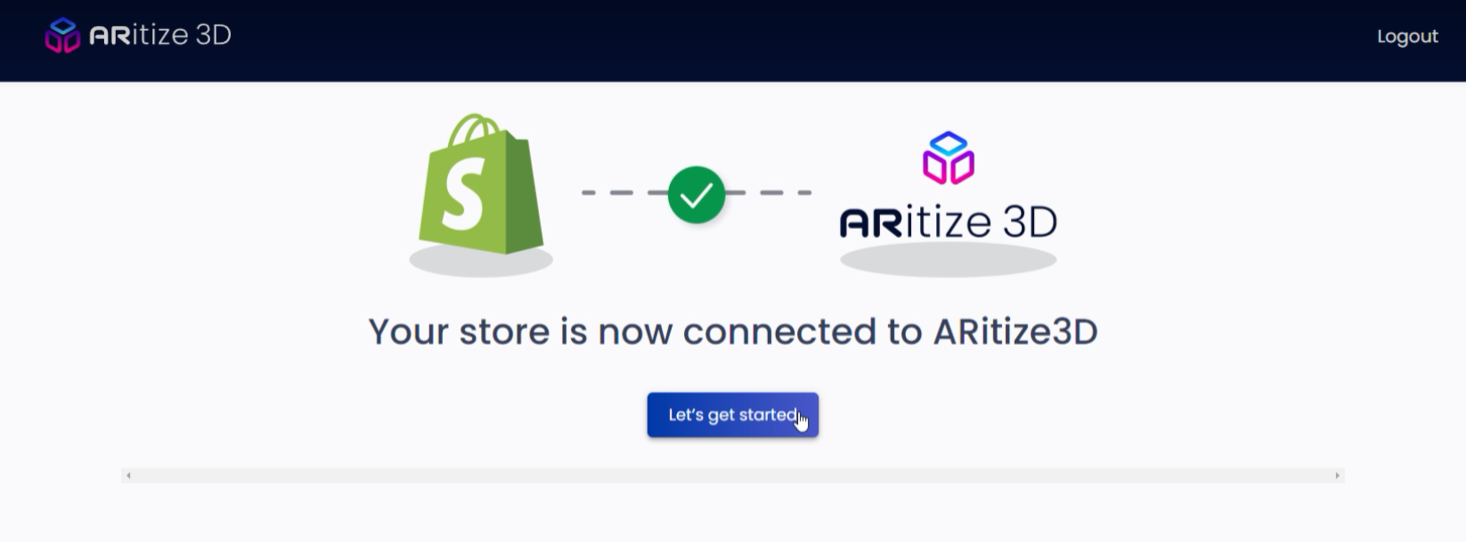
Step 3: Click on Let�s get started

Select plan
After register successfully then click on Let's get started. The system will redirect to Select your plan section. In this section, you will select the plan that they want to use
Step 1: Select the plan that you want to use
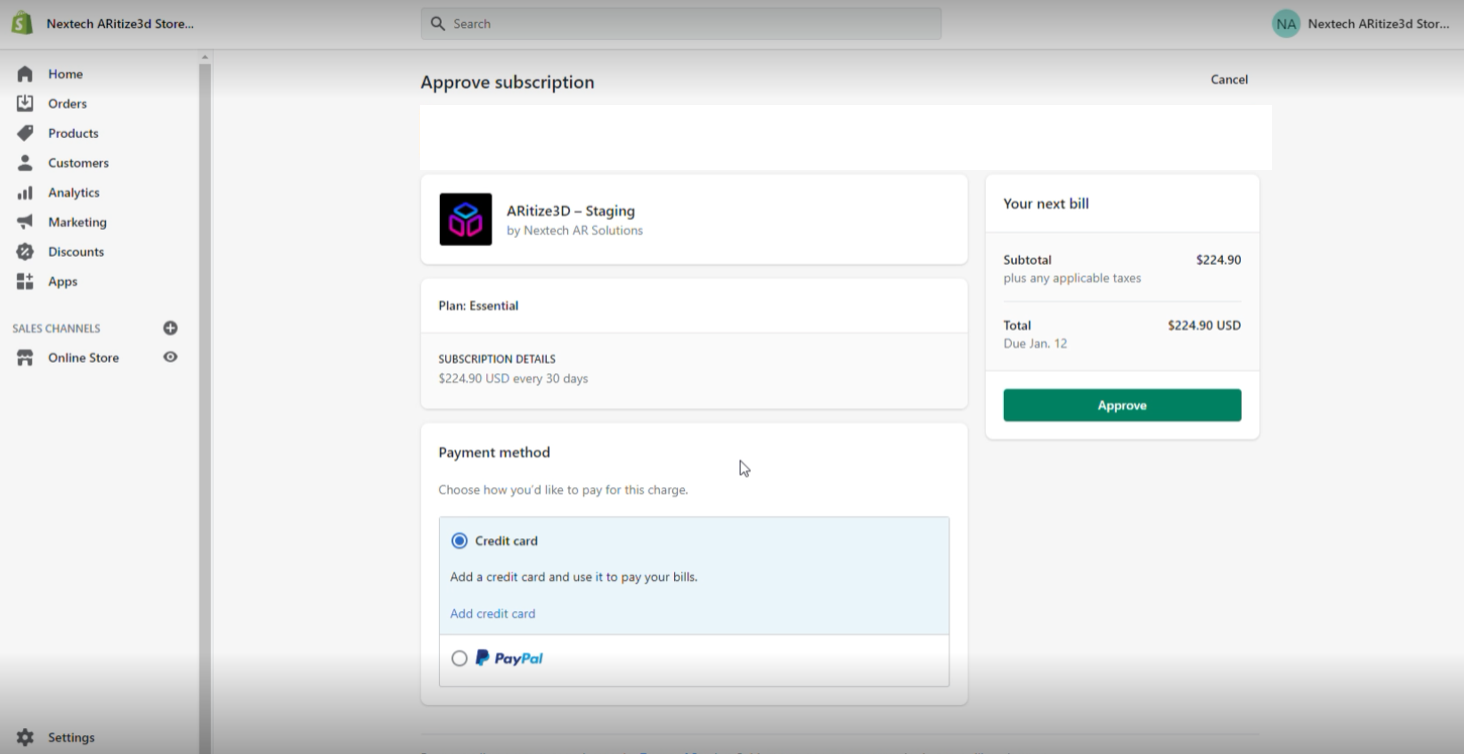
Step 2: After selecting plan successfully, you will be brought back to Shopify to insert your payment method

- You are also able to pay using your PayPal account.
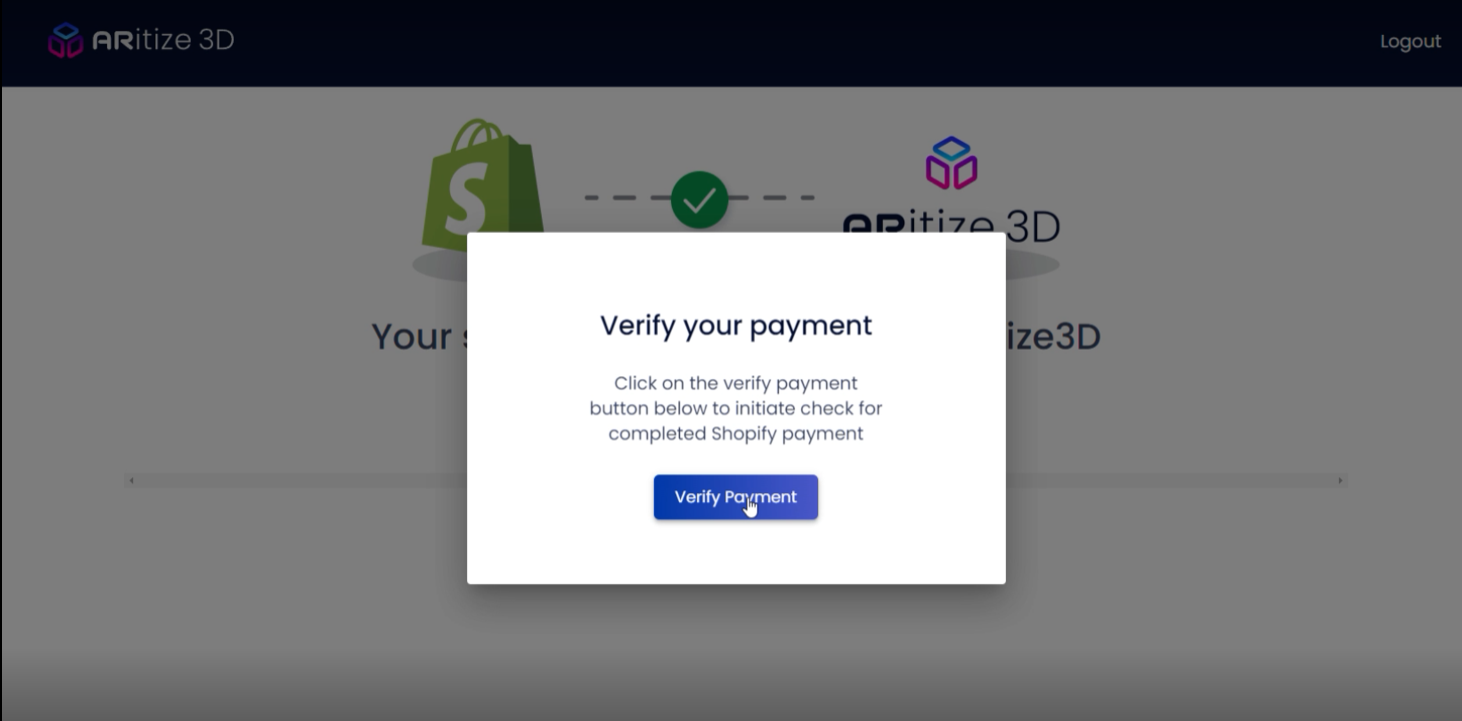
Step 3: Once paid, you will be taken to verify your payment in ARitize 3D

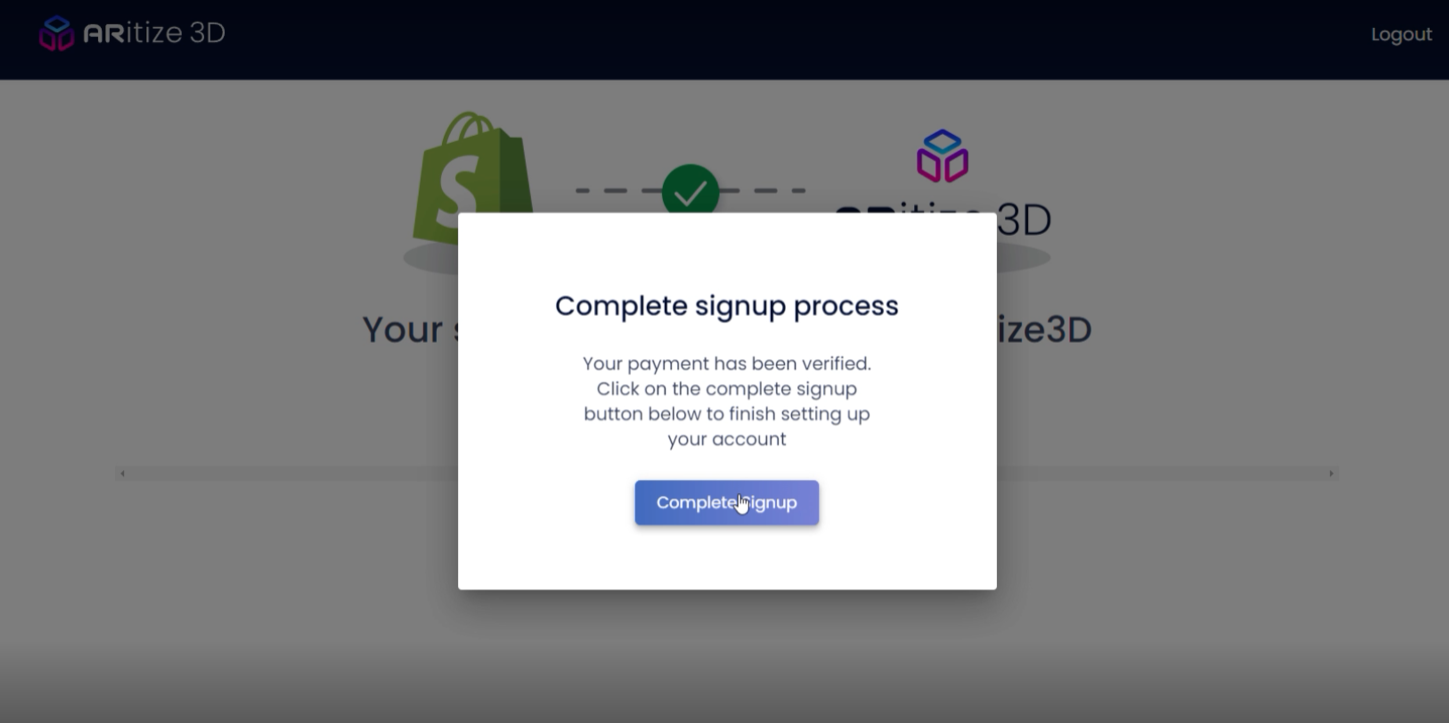
Step 4: After verifying your payment, you can complete the signup process next

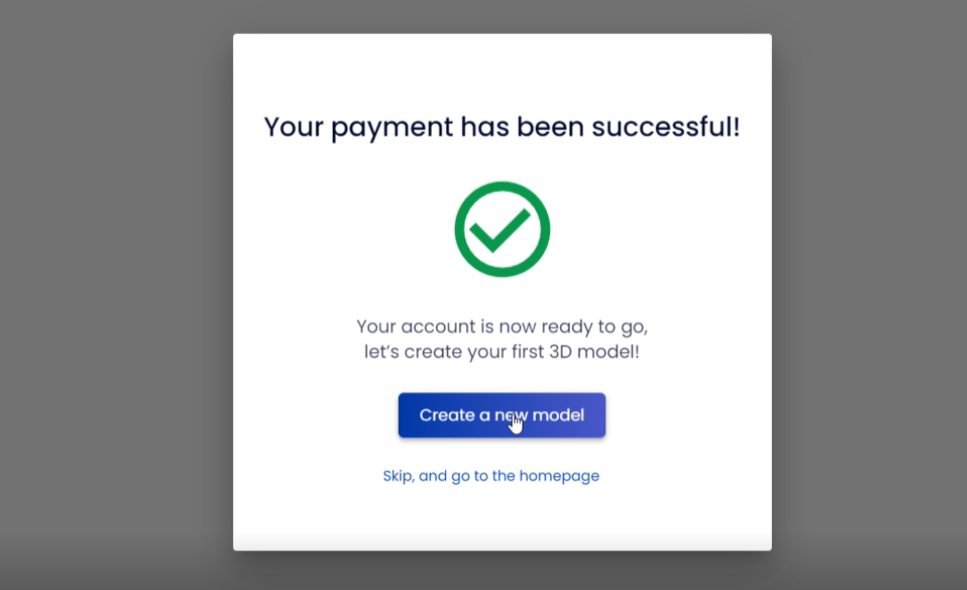
Step 5: Once you complete the signup process, you can create a new model

Create a new model
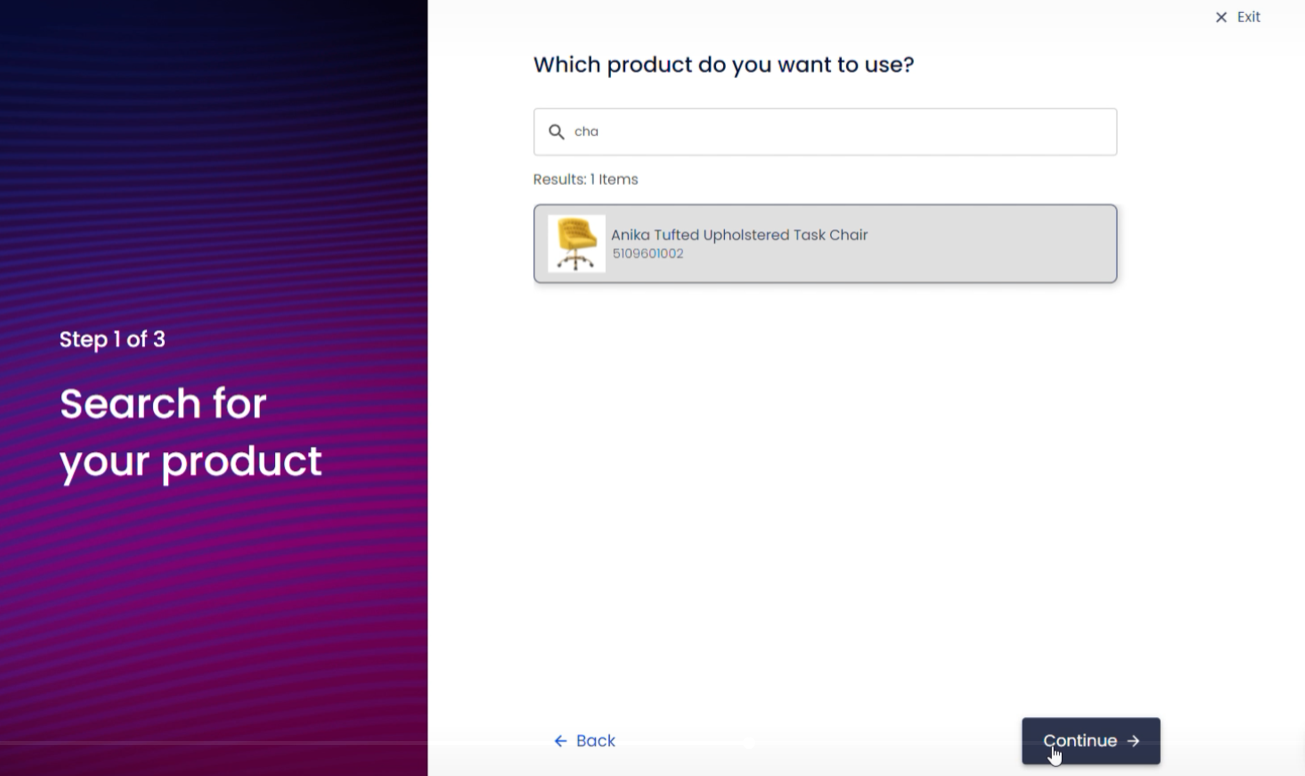
Step 1: Search for the product that you want to use by inputting the information into the search field

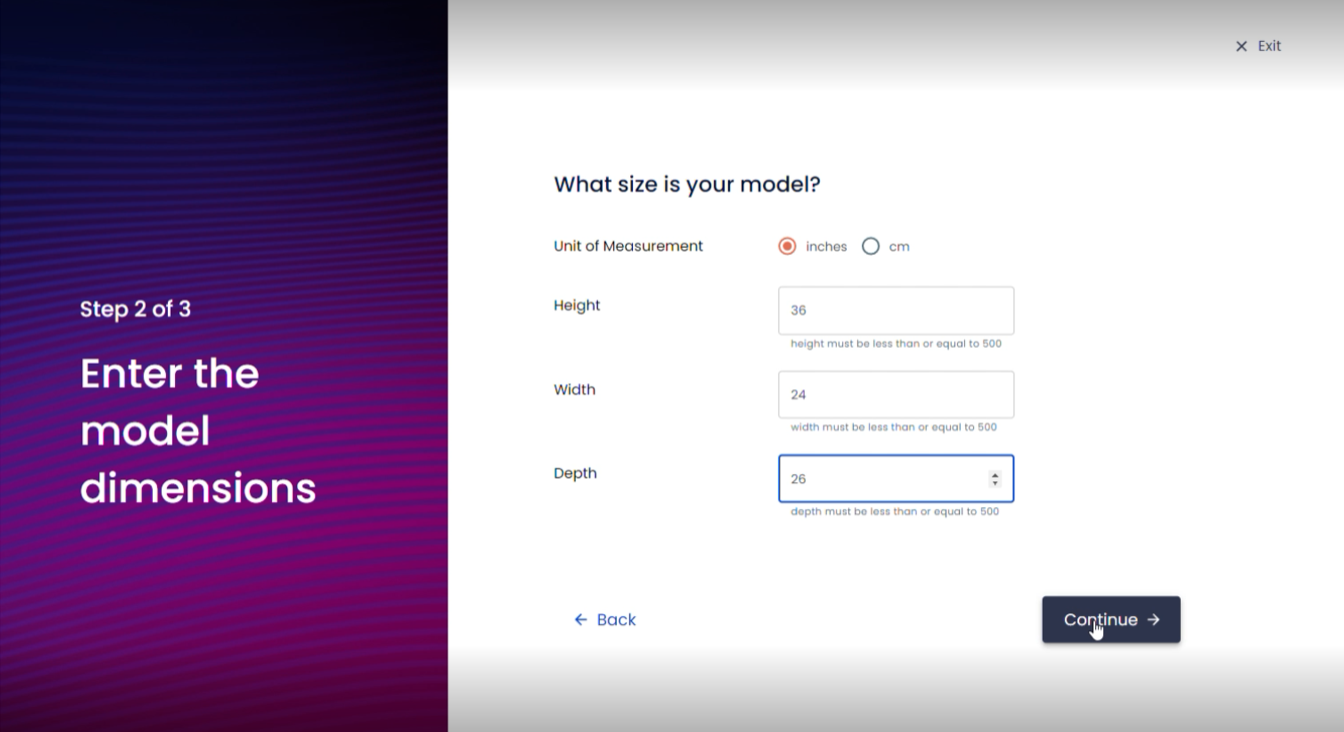
Step 2: Input the size model then click on Continue button

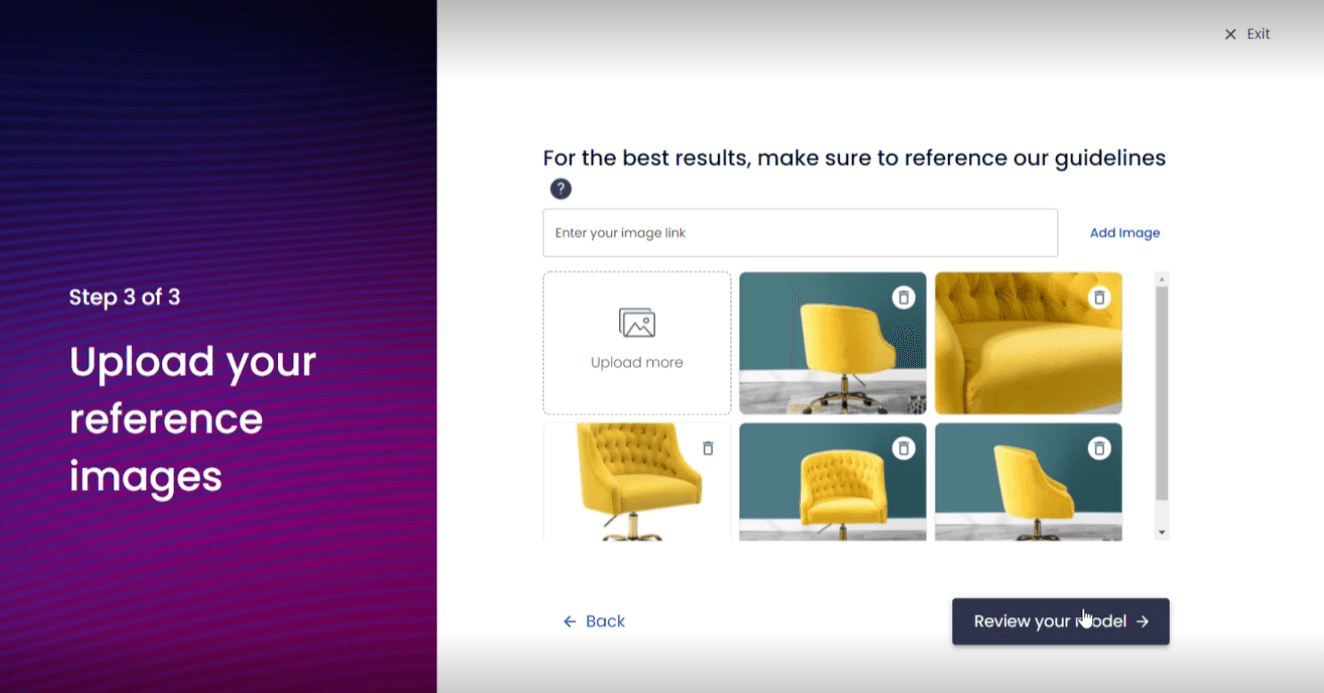
Step 3: Upload images of model

Step 4: Click on Review your model button
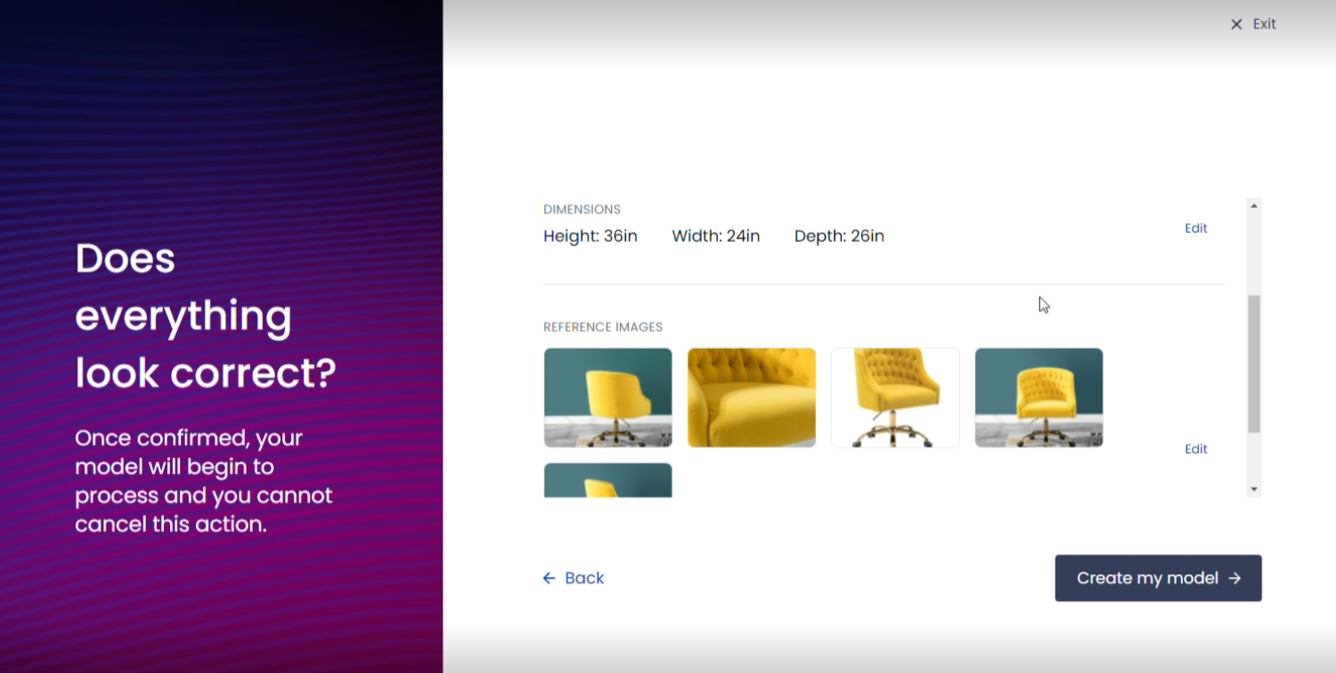
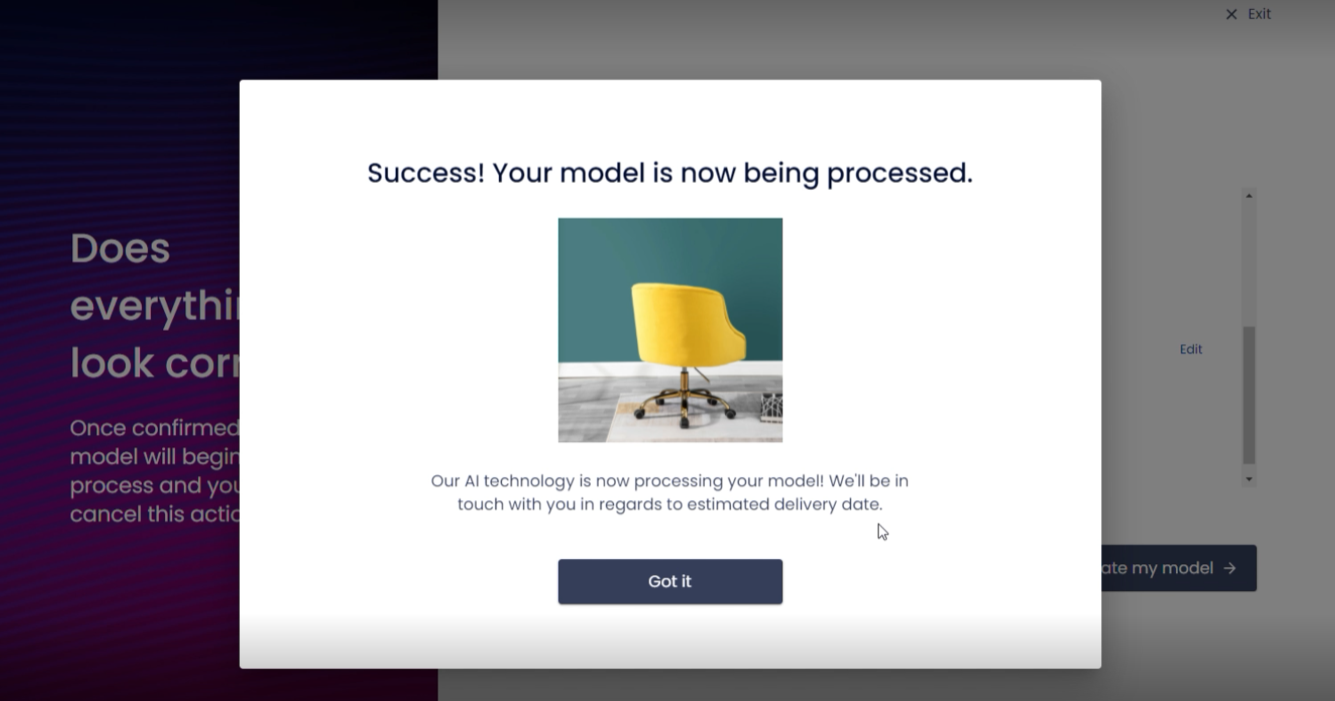
Step 5: Check information of created model then click on Create my model button to continue

Step 6: On Success pop up, click on Got it! to confirm

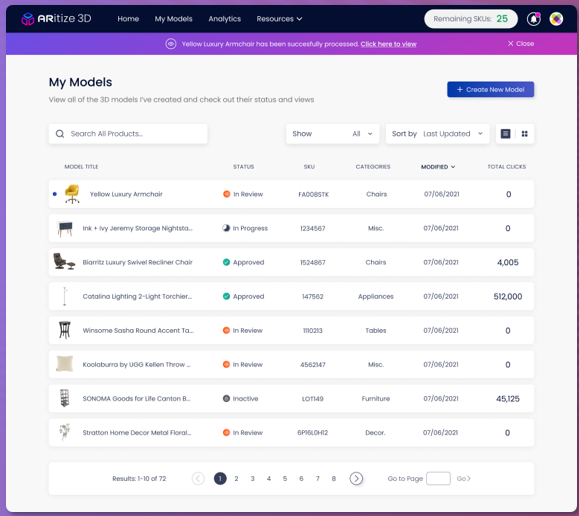
After the 3D Model was created:
Review / Approve models
In this section, user can review created model (information of models, comments) before approving.
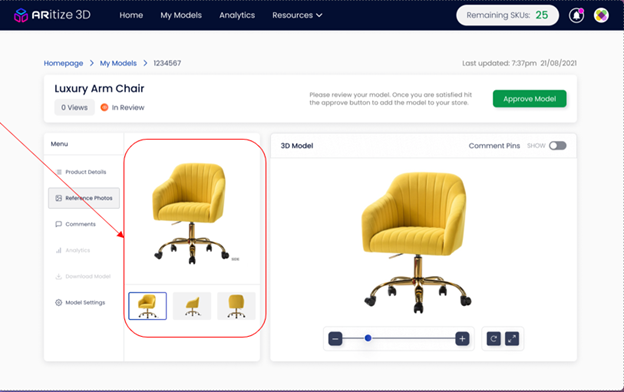
Step 1: Click on any model on models list

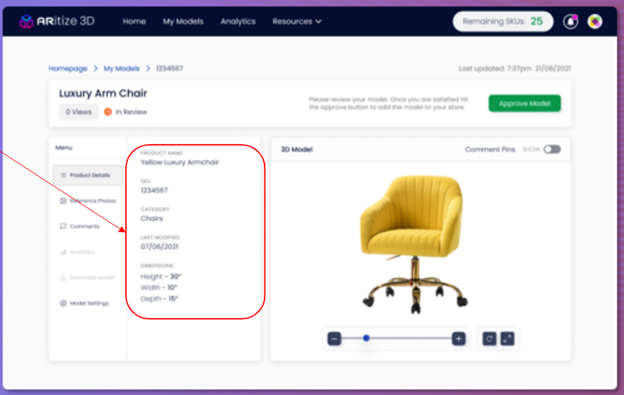
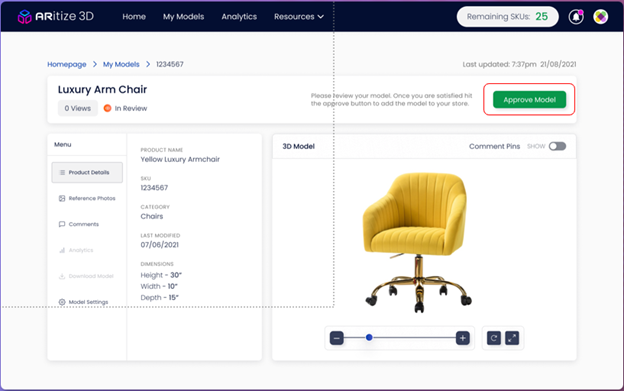
Step 2: On product detail page, check information of product

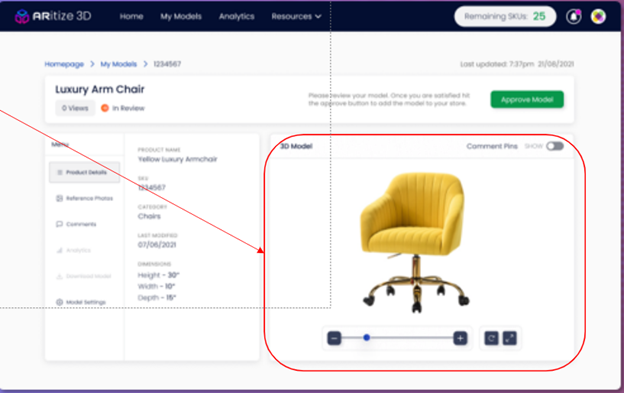
Step 3: Click on Reference Photos tab, view, rotate 3D model


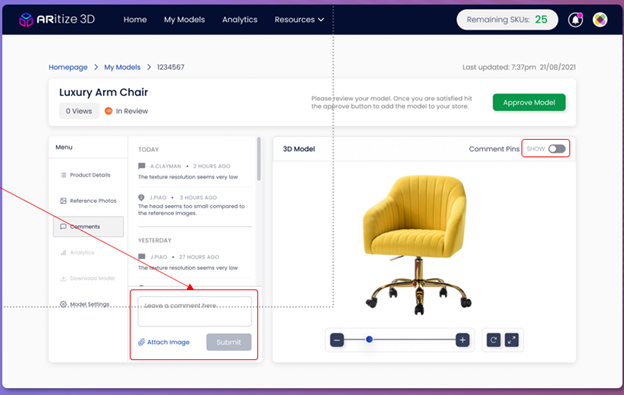
Step 4: Open Comments tab, insert comment and click on Submit button

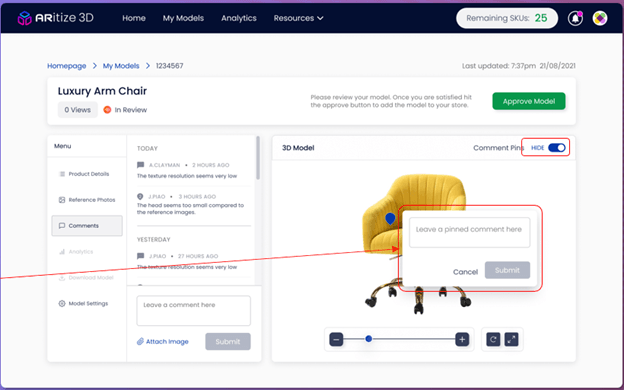
- User can pin comments to specific locations of 3D model

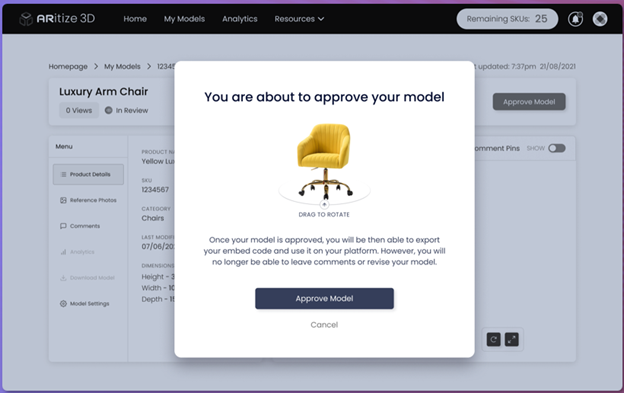
Step 5: Click on Approve Model

Step 6: Click on Approve Model on confirmation pop up

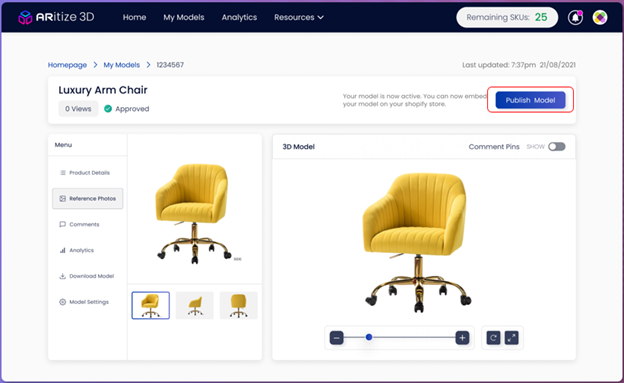
Step 7: Click on Publish Model

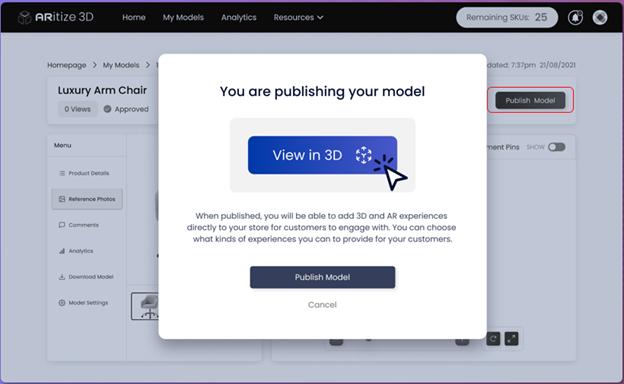
Step 8: Click on Publish Model on confirmation pop up

Generate embed buttons
This section will show users how to add embed buttons for a specific product and how to add buttons to store
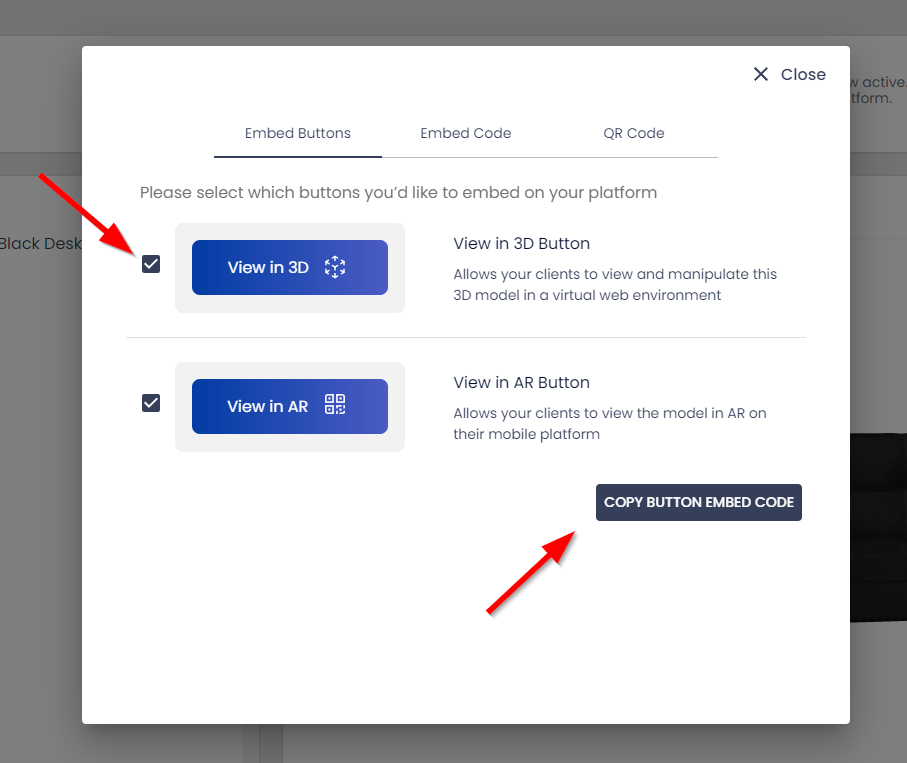
Step 1: After publishing model successfully by clicking on Publish Model button on confirmation pop up, the system will display Embed Settings button. User needs to select generate embed buttons

- Users select the buttons then click on ACTIVATE SELECTED OPTIONS

- Click on Embed Code tab in case you want to customize the size and appearance of your embedded model
- And click on QR CODE if you want to see QR code of current model
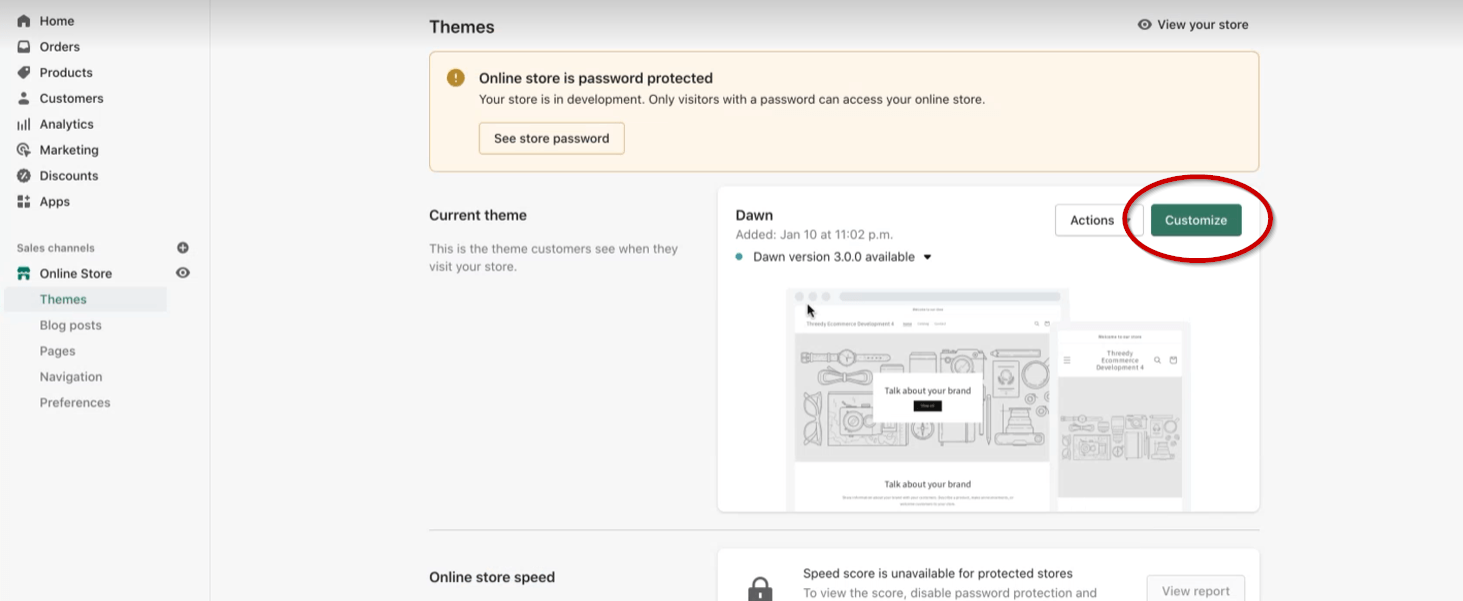
Step 2: Go back to Shopify and click on your online store and click Customize.

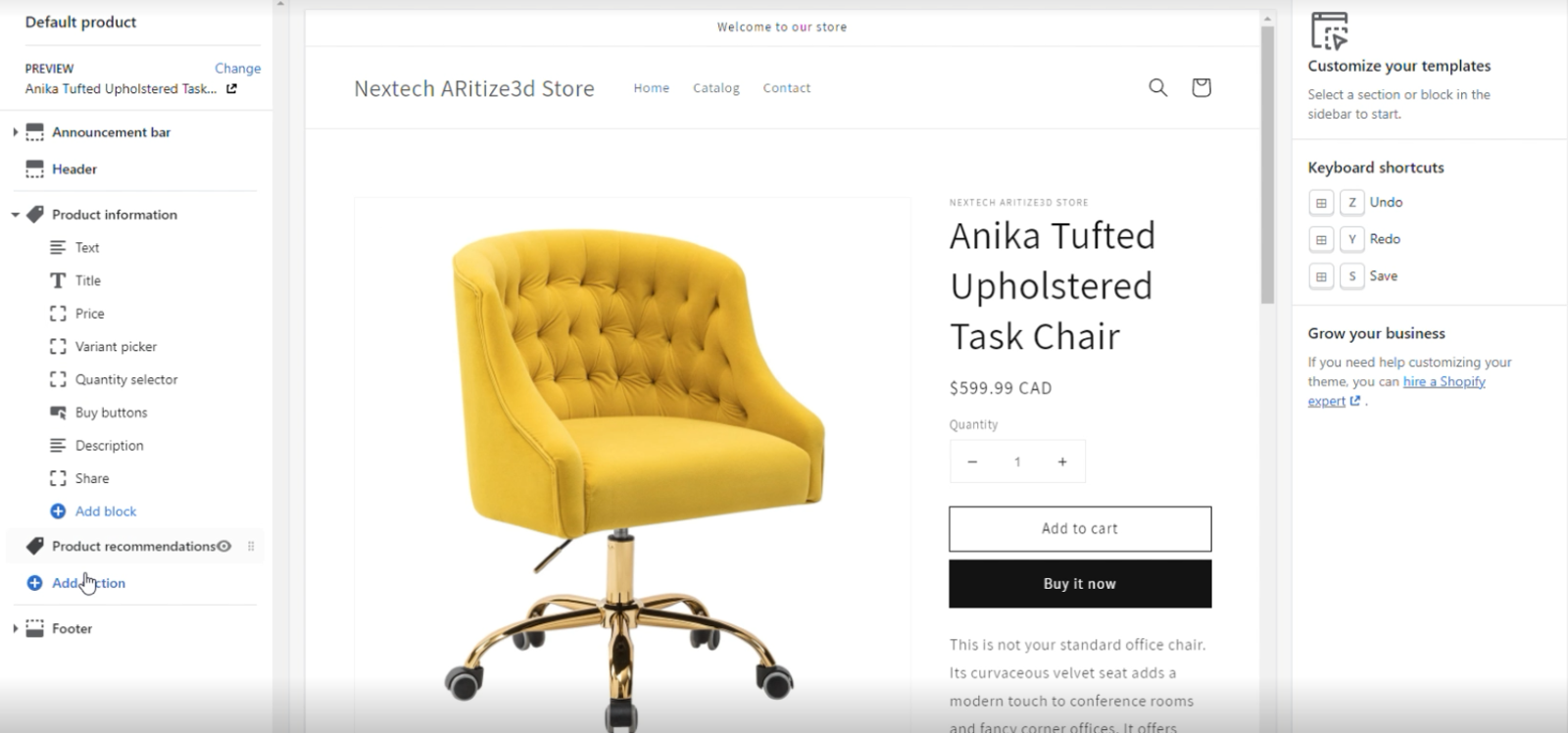
Step 3: Go to your product page and select the product for the model

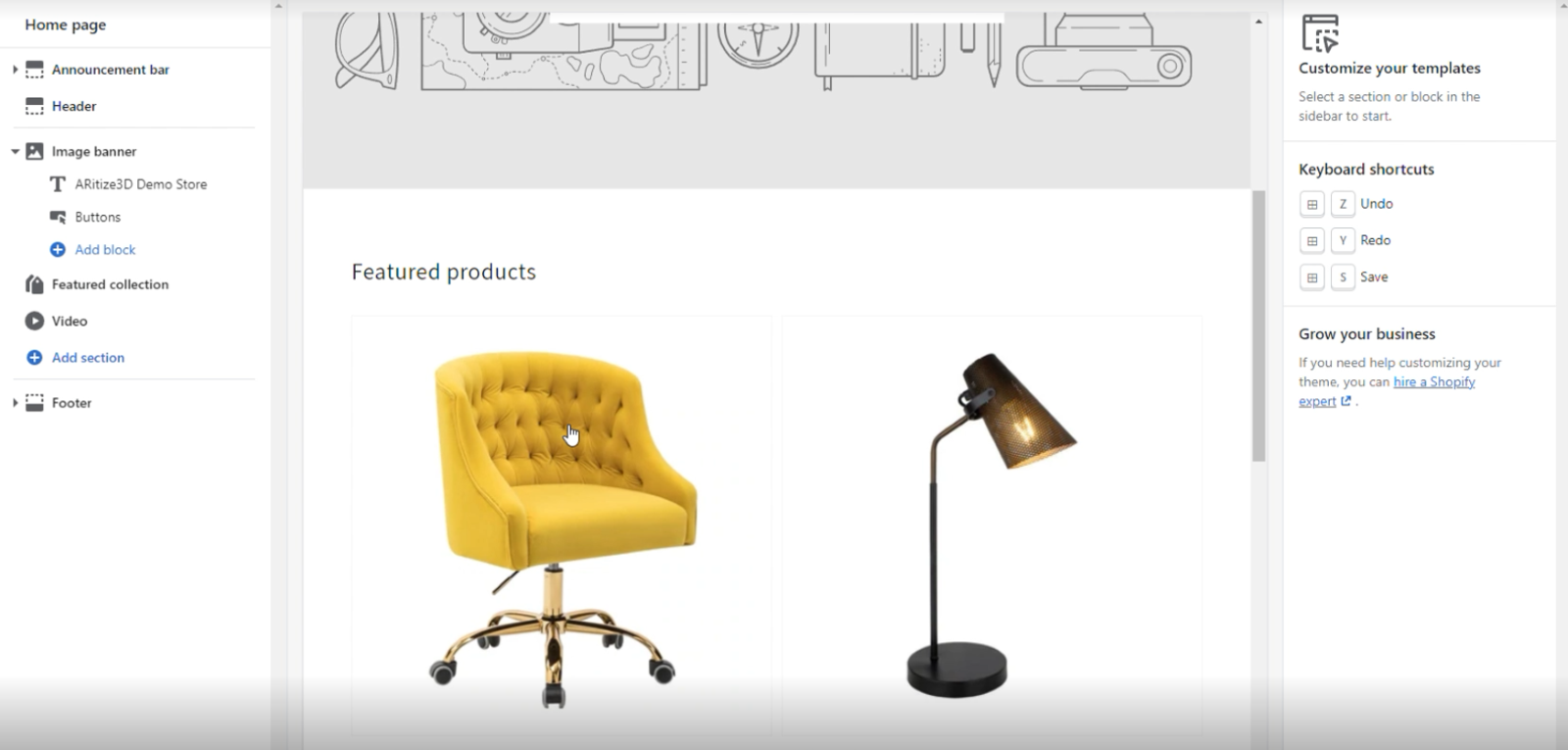
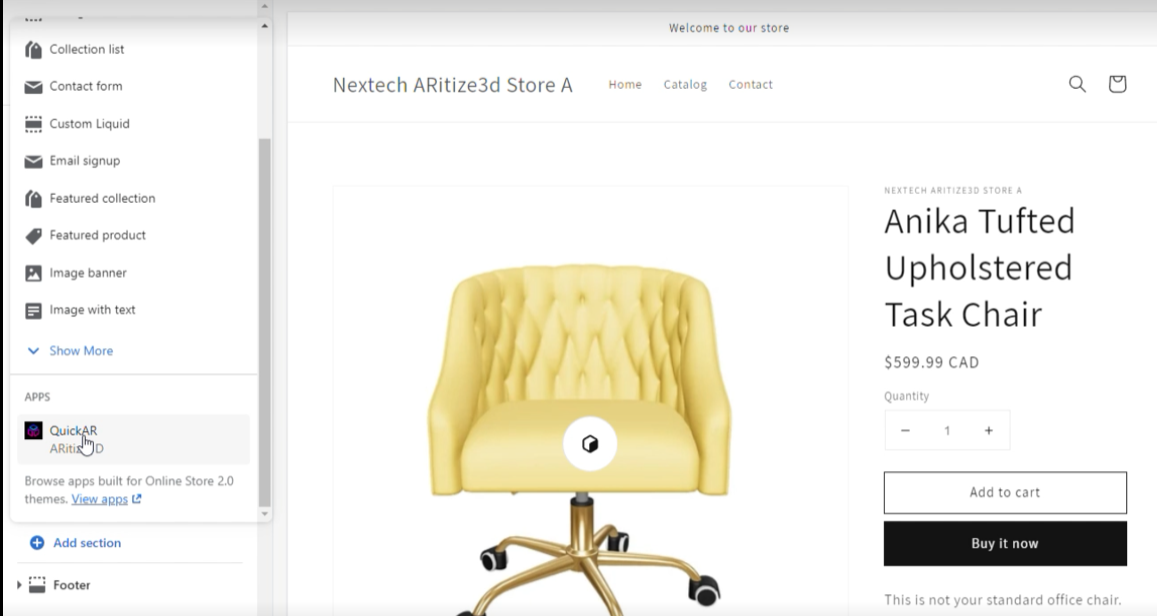
Step 4: Once in the product page, select Add Section Scroll all the way down to apps.

Step 5: Select the ARitize 3D application to add it as a section. This will add the buttons

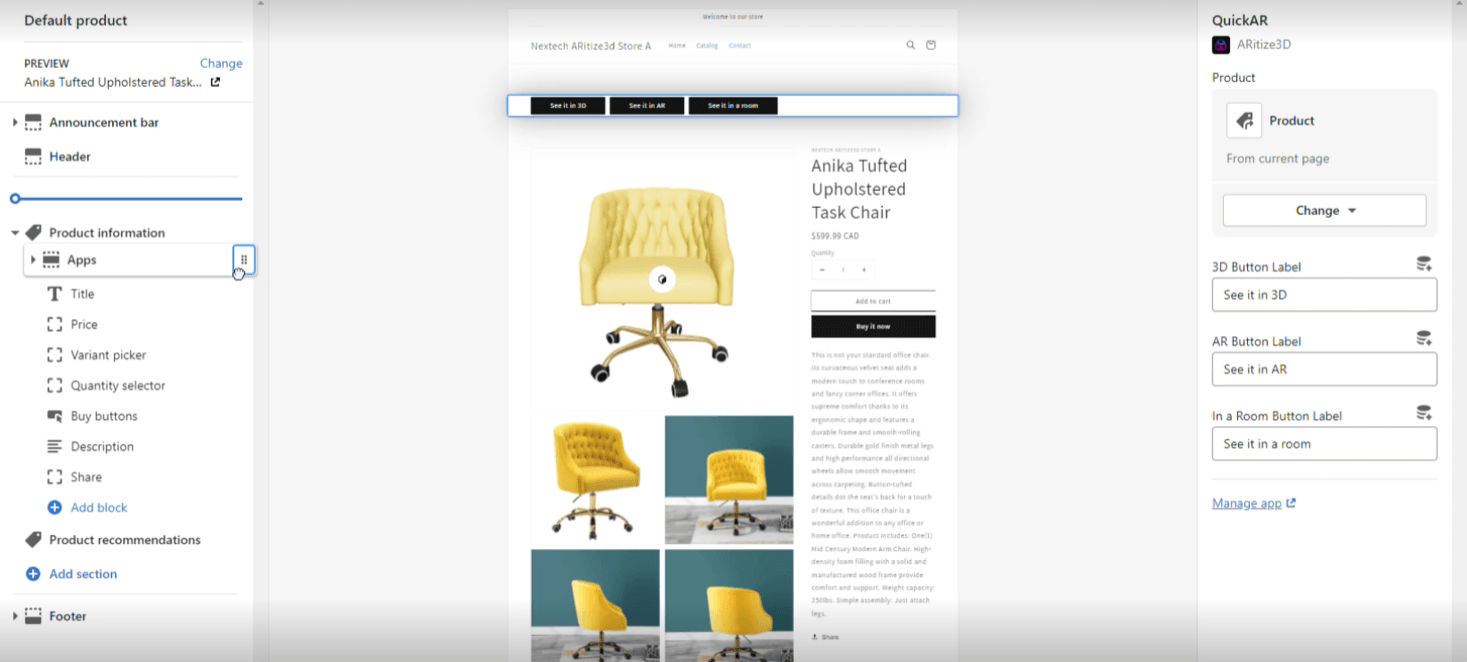
Step 6: The buttons will be added on the button but select the section to drag it on top or in between the other sections

Step 7: You can rename the buttons and save your changes
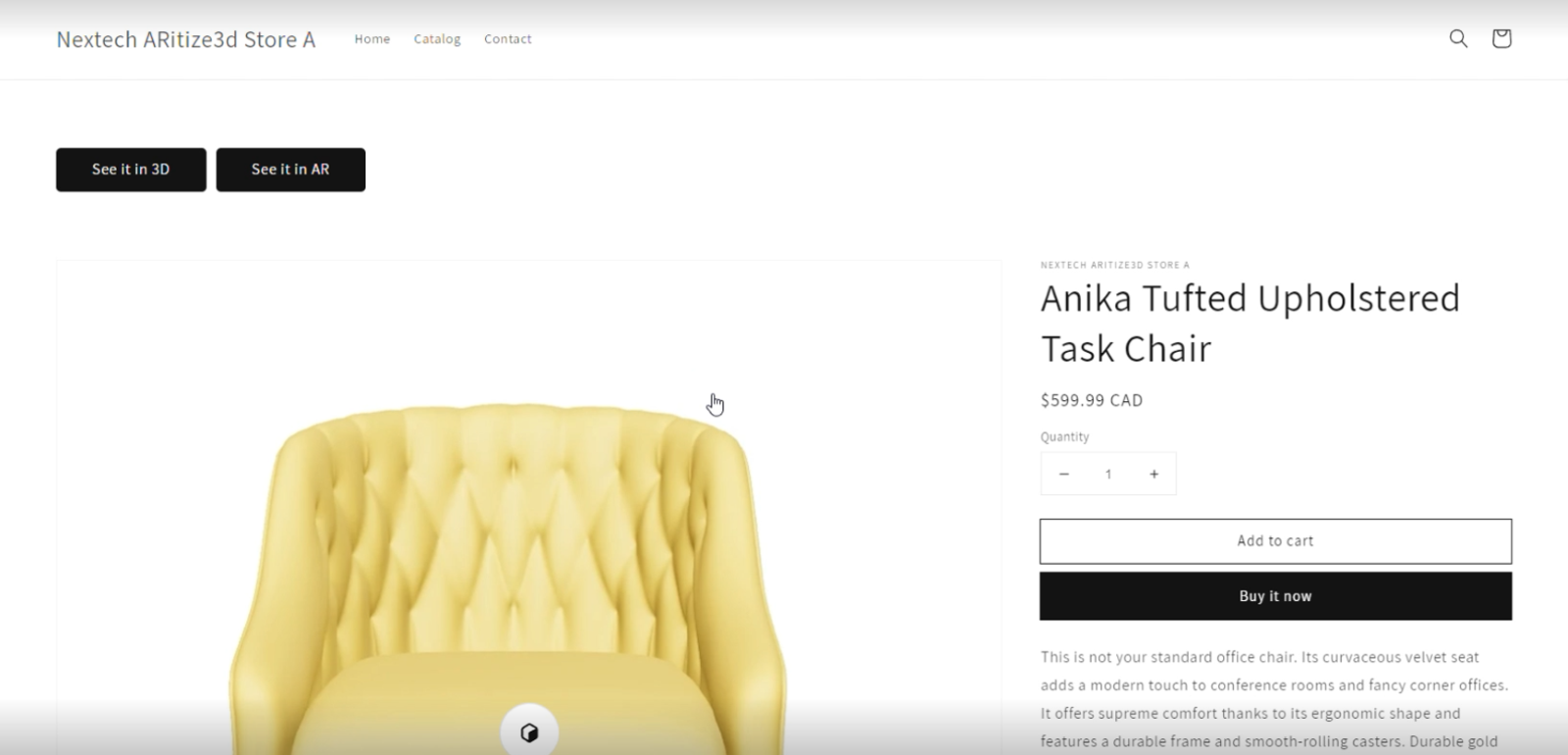
The buttons displayed in your store:
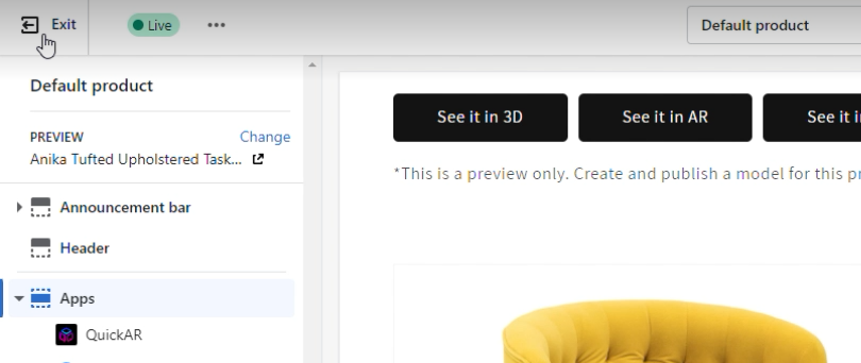
Step 1: Exit the theme editor

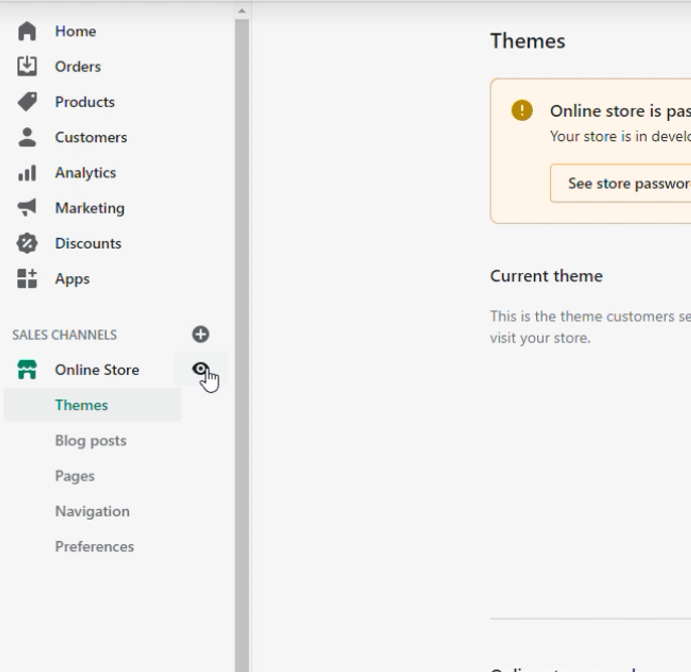
Step 2: Click the eye next to Online Store

Your shop will appear. Navigate to the product where you just added buttons

- Drag QUICKBAR to area you would like to place button on your website.
- Customize wording for see it in 3D, See it in AR etc
- Exit edit screen and view shop in dashboard
- Enjoy the extra revenue and decrease in returns thanks to Aritize3D!